aaron-fischer.net
TL;DR:
Seit mehr als einem Jahrzehnt betreibe ich unter aaron-mueller.de und aaron-fischer.net meine private Website. Diese durchlief in den vergangenen Jahren mehrer Überarbeitungen und Neuimplementierungen. In einem kurzen Abriss werden die vergangenen Websites präsentiert und im Anschluss die Technik und Motivation die hinter der aktuellen Webseite steckt vorgestellt.
Geschichte
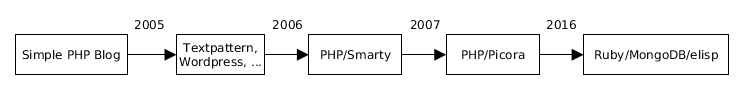
Es ist mir ein Anliegen, meine Webseite selbst zu programmieren. So kann ich einfach neue Technologien ausprobieren und Features implementieren, die ich bei anderen fertigen Systemen vermisse. Dennoch habe ich anfangs die Blog-Engine Simple PHP Blog verwendet (damals gab es noch kein Wordpress). Nach ein paar kurzen Experimenten mit Wordpress, Textpattern und co. habe ich dann schnell entschieden, alles selbst zu machen. Dabei bin ich bis jetzt geblieben.

Das erste richtige Blog habe ich mit der Blogsoftware Simple PHP Blog umgesetzt. Damit bin ich auf den Geschmack gekommen und habe einige Anpassungen daran gemacht. Leider stand mir die Software mehr im Wege als dass sie mich unterstützt hat. Versuche mit anderen Systemen habe ich schnell aufgegeben.

Selbstgebaut mit PHP und Smarty als Templatte-Engine ging es dann in die zweite Runde. Die Daten wurden in einer MySQL Datenbank abgelegt. Für das Erstellen der Einträge habe ich mir ein rudimentäres Admin-Panel programmiert.

Etwas mehr als ein Jahre später entschloss ich mich, die Seite von Grund auf neu umzusetzen. Ebenfalls mit PHP und MySQL als Datenbank, doch mit dem Picora Framework. Klare Trennung von Model, View und Controller machten es einfach, neue Sachen auszuprobieren und bot der Codebase eine gewisse Stabilität. So baute ich verschiedene Kommentierfunktionen wie die Inline-Comments ein, die es ermöglichten Kommentare für jeden Absatz zu hinterlassen. Die Administration erfolgte wiederum über ein selbstprogrammiertes Admin-Panel. Bis zum Schluss habe ich es aber nicht geschafft, dieses komfortabel zu gestalten. Deshalb sind vermutlich so wenige Artikel entstanden, da das Erstellen sehr umständlich war (es fehlte eine Vorschaufunktion usw.). Dennoch war ich sehr zufrieden mit der Seite und sie hielt über 8 Jahre stand.

Die Planung für die jetzige Seite hat schon 2014 begonnen. Wirklich konsequent daran gearbeitet habe ich aber erst seit 2015 daran. Ich wollte dieses Mal (in meinen Augen) alles richtig machen und keinen schnellen Hack vom Zaun brechen. Deshalb haben manche Entscheidungen länger gedauert bzw. es fanden mehrere umfangreichere Umstrukturierungen während der Programmierung statt.
Technik
Wichtig war mir vor allem das komfortable Editieren der Artikel. Ich hatte keine Lust mehr auf ein mickriges Textarea-Feld im Browser -- ich wollte die komplette Power meiner tagtäglich verwendeten IDE nutzen. Ich hatte zuvor einige Firefox- und Chrome-Plugins ausprobiert, mit denen sich rudimentär Vim-ähnliches Verhalten simulieren lässt. Doch keines davon war annähernd brauchbar. Deshalb beschloss ich, das Editieren in meine IDE zu verlagern. Dazu programmierte ich mir mit elisp einen MajorMode, mit dem ich nun all dies bewerkstelligen kann.

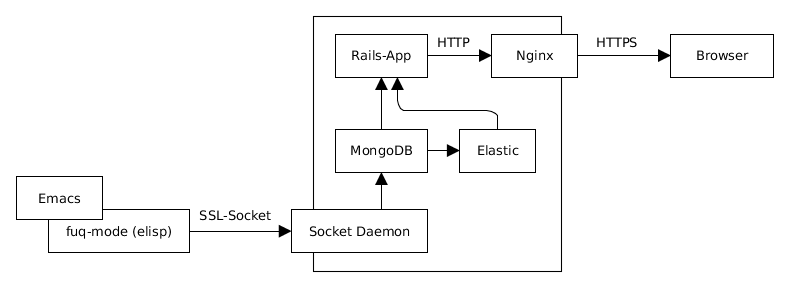
Als Datenbasis habe ich eine NoSQL-Datenbank verwendet, um flexibler zu sein und um mich selbst mehr damit zu beschäftigen. Anfangs wählte ich CouchDB aus. Ich wollte die komplette Webseite in CouchDB abbilden, was mit Views, Javascript und integrierter REST-Schnittstelle ideal erschien. Doch nach vielen Experimenten stellte ich fest, dass ich damit doch nicht so flexibel bin wie ich dachte. Deshalb sattelte ich auf MongoDB um, und bin bis jetzt sehr zufrieden damit. Mit einem kleinen Migrationstool schob ich alles von der alten Webseite in eine Collection in MongoDB.

Für meinen Emacs MajorMode habe ich daraufhin einen kleinen Daemon programmiert, mit dem ich auf die Daten einfach zugreifen kann. Es gibt zwar ein etwas eingestaubtes Plugin für Emacs, um MongoDB-Queries abzusetzen, doch wollte ich vermeiden, den Datenbankserver ins Internet zu bringen und keine unnötige Komplexität beim Emacs Plugin erzeugen.
Die eigentliche Webseite wollte ich zuerst in Clojure programmieren, doch bin ich damit immer noch nicht fluent
genug, was mich ausgebremst hat. Aus diesem Grund habe ich mich für Ruby/Rails entschieden, da ich mich damit sehr gut auskenne und schon einige Projekte zuvor umgesetzt habe. Ich zog auch das Erstellen von statischen Seiten in Betracht, doch war mir dies etwas zu starr und einige Ideen die ich mit der neuen Seite umsetzen will wurden dadurch unmöglich.
Auch habe ich eine brauchbare Suche implementiert, mit der die komplette Seite einfach und effektiv durchsucht werden kann. In früheren Projekten setzte ich dafür Elastic ein, was ich hier ebenfalls tat. Über einen Rails Task wird die Elastic-Datenbank immer auf dem aktuellen Stand gehalten.
Deployment
Über das Deployment habe ich mir einige Gedanken gemacht. Änderungen am Code sollen so einfach wie möglich sein, um meine Motivation zu erhöhen, regelmäßig Anpassungen und Erweiterungen vorzunehmen. Deshalb installierte ich an meinem Git-Repository ein post-receive Hook, der den kompletten Deployment-Prozess startet, wenn es Änderungen am Master gibt. Für das Deployment selbst habe ich auf Capistrano o.ä. verzichtet. Ein simples 5-Zeilen Bash-Script reichte vollkommen.
Zudem sollte die komplette Infrastruktur (Elastic, MongoDB, Rails, Socket-Daemon) lokal lauffähig sein, um einfacher zu entwickeln. Weiter noch: Ich wollte die komplett identische Infrastruktur mit einem einfachen Befehl aufsetzen, egal an welchem PC ich mich gerade befinde. Hierfür habe ich Docker und Docker Compose verwendet. Für erste Tests habe ich alles auf einem einfachen Digital Ocean Cloud Server gehostet, habe mich aber dann später entschieden einen richtigen VPS zu mieten, bei dem ich mehr fürs Geld bekomme. Dank Docker Compose ein Task von 30 Minuten.

Als Reverse Proxy habe ich Nginx verwendet, da ich mit der Konfiguration bereits gut vertraut bin. Besonders gelegen kam mir die Beta-Phase von LetsEncrypt, zu der ich eingeladen wurde. So konnte ich endlich mein CACert-Zertifikat durch eines ersetzen, das wirklich jeder in seinem Browser installiert hat, nicht nur die Nerds.
Bei diesem Projekt wollte ich mir die Zeit nehmen, es so umzusetzen wie ich es für richtig halte. Viele Details wie die URL-Struktur, die Aufrechterhaltung aller alten URLs, die Navigation in den einzelnen Kategorien, die Farbgebung uvm. waren mir wichtig. Dies ist auch der Grund, warum es so lange gedauert hatte. Verbesserungsvorschläge, Lob und konstruktive Kritik nehme ich natürlich jederzeit gerne per E-Mail dankend entgegen.