JavaScript IDE
ProgrammiersprachenDa ich in letzter Zeit wieder mehr mit JavaScript arbeite, habe ich mich (mal wieder) nach einer schlanken und dennoch starken IDE für die Sprache umgeschaut. Fündig wurde ich auf der Mozilla-Seite. Das Programm heißt Spket IDE und basiert auf Tiny Eclipse, einer abgespeckten Version der Eclipse-Umgebung.

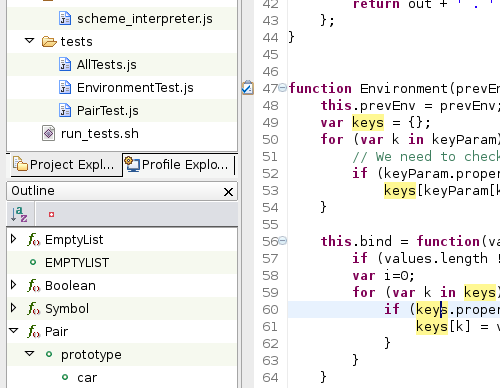
Die IDE hat die von Eclipse bekannten Shortcuts und fühlt sich ziemlich ähnlich an, auch wenn einige Funktionen fehlen. Der Outline-Browser zeigt ähnlich wie in anderen Sprachen einen Baum der Klassen/Objekte und Funktionen an. Der Editor macht einen automatischen Syntax-Check und warnt vor Fehlern.
Ein weiteres Programm das bei der Erstellung von JavaScript-Code nicht fehlen sollte ist SpiderMonkey. Dies ist die JavaScript Engine die in Firefox und einigen anderen Anwendungen eingebettet wurde. SpiderMonkey (im Ubuntu-Universum unter spidermonkey-bin zu finden) kann entweder als interaktive Shell (mit dem Befehl js
) genutzt werden oder zu Ausführung eines Scripts (js -f scriptname.js). Da JavaScript im Browser eigentlich keine Ausgabe hat, bietet der Interpreter einige Zusatzfunktionen wie print() oder load() um mit der Console zu Kommunizieren bzw. andere JavaScript-Dateien nachzuladen (was man im klassischen Sinne über einen HTML-Tag macht).
Mit diesem Interpreter kann man nun wunderbar (automatisch) UnitTests durchführen, ohne den Browser zu starten und sich das Ergebnis in Firebug, der JavaScript Fehlerconsole oder eingebettet im HTML anzuschauen. Ein tolles Framework hierzu ist JSUnit, welches schon Optionen für den Betrieb mit SpiderMonkey bereitstellt.